AMPのメリット
- Googleボットとの愛称は良さそう
- 画像遅延ロードなどを最適化してくれる
- 「トップに戻る」や 「日付入力」、「インスタ画像の読み込み」 など主だった機能は用意してくれている
- スマホ検索結果で ⚡ マークが表示されて、かっこいい
AMPのデメリット
- ページ更新を即反映させようと思うとAMPのキャッシュをクリアしないといけない手間
- AMP構文の採用
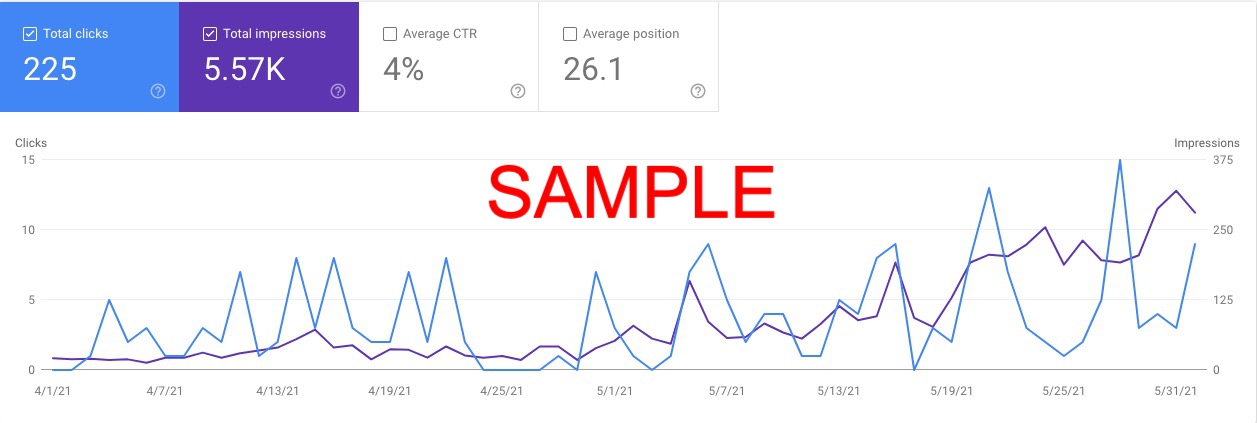
(AMP採用後の検索結果表示数の推移)

AMP採用に至った経緯
SEO対策の一環として、既存ホームページにブログ機能を追加する際、 AMP を採用しました。
AMPを採用した理由は、「Googleが推奨しているので...」の1点。
採用前は私も半信半疑な部分ありましたが、実際に運用を始めると明らかに検索結果の表示数が向上。
「おお〜、こんなにもストレートに結果が出るものか...」 と改めて Google SEO の宣言に従うことの重要性を痛感。
AMP、構造化、これは Web サイトを公開する上では必須項目とも言える時代になっていますね。
既存サイト(ブログ)をAMP化する方法
AMPの効果を知ったので、私のブログページもAMP化しようかと検討。既存のブログをAMP化するには、以下のような手間が。
- テンプレートをHTMLからAMP化
- データベース内の<img>などの書き換え
一番の難所は、テンプレートの書き換え。特に難しいポイントは、 AMP と JavaScript の相性。AMPがサポートする JavaScript の DOM API は、公開されている DOM API の 1/3 程度。ブログのテンプレート内に JavaScript をリッチに盛り込んでいる場合は、 全く同じように再現できない場合も。
また Googleアナリティクスのコンバーション設定等を行っている場合は、HTMLの書き換えをしないといけないという手間が。
AMP化の変更手順を考えると 1、2日では終わらないため、次回時間の空いた時にAMP化しようという結論に至りました。
WordPressではプラグインで AMP 化するという AMP もありますが、既存の全てのサイトを AMP 化できる、というものではないようですね。AMP対応ページと非対応のページを混在させて運用するみたいですね。余計な CSS や JavaScript を読み込むことなく、自分のサイトにあった AMP となるとやはり手間はかかりそうですが、逆に手間をかければ SEO 等の成果も期待できそうです。
NHKのニュースページやYahoo!ニュースなどは、同じ内容でも PC 用 と AMP 用の2つを派生していますね。
- 普通
https://news.yahoo.co.jp/pickup/6396780 - AMP用
https://news.yahoo.co.jp/amp/pickup/6396780
AMPの勘違い?
「AMPのメリット・デメリット」で検索すると CSS は 50KB以内(2020に 50KB-->75KB)、JavaScriptは使えない、などの記事も見かけましたが、画像の遅延ロードや YouTube の埋め込み動画の最適化などを考えればマイナス要因よりプラス要因の方が大きいでしょう。
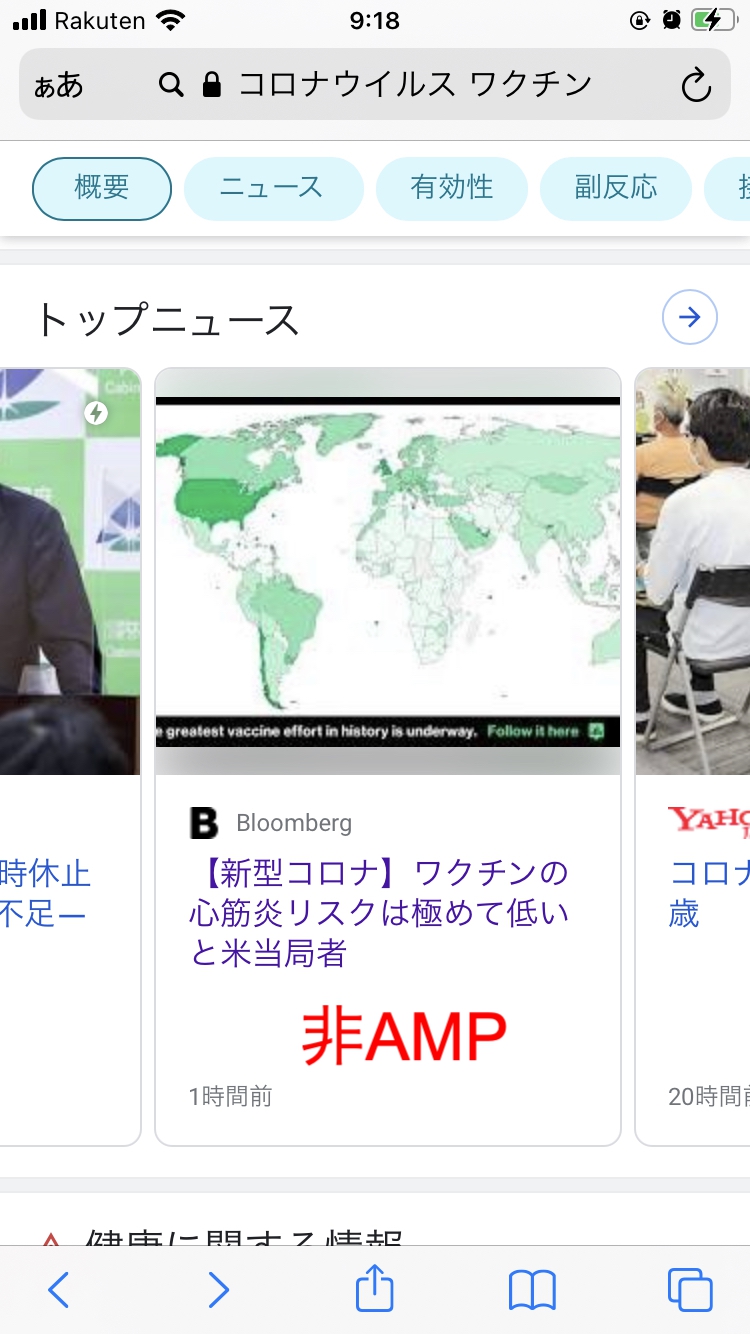
また 「AMP を採用すれば検索結果のトップにカルーセルで表示されやすくなる」という文字も見かけましたが、これは 構造化データ に依存するもの。「コロナウイルス ワクチン」などで検索し、トップのカルーセルに表示されているページは AMP + 構造化の記事がほとんどですね。

(Bloombergの記事は非AMPですが、構造化は入れています)
表示速度についてはAMP==早い、とは一概に言えないような気がしました。ブラウザの開発機能で計測すれば確かに早いことを確認できると思いますが、体感としてはそんなに変わらないケースも。少なくとも今回のブログサイトについては、体感としては違いをほとんど感じませんでした。
こんなWebサイト、ブログサイトはAMP化に期待できる
- 競合サイトはまだAMPでない
- ブログや商品ページなど個別コンテンツページがある
- スマホユーザーを重視
逆にAMPしなくてもいいかな、というサイト
- 検索結果で競合があまりいない独自のコンテンツ
- JavaScriptによる制御が多い
- SEOにこだわっていない
- PCユーザーメイン(AMPはモバイル検索対象)
AMPになっているかどうかの確認方法

https://search.google.com/test/amp
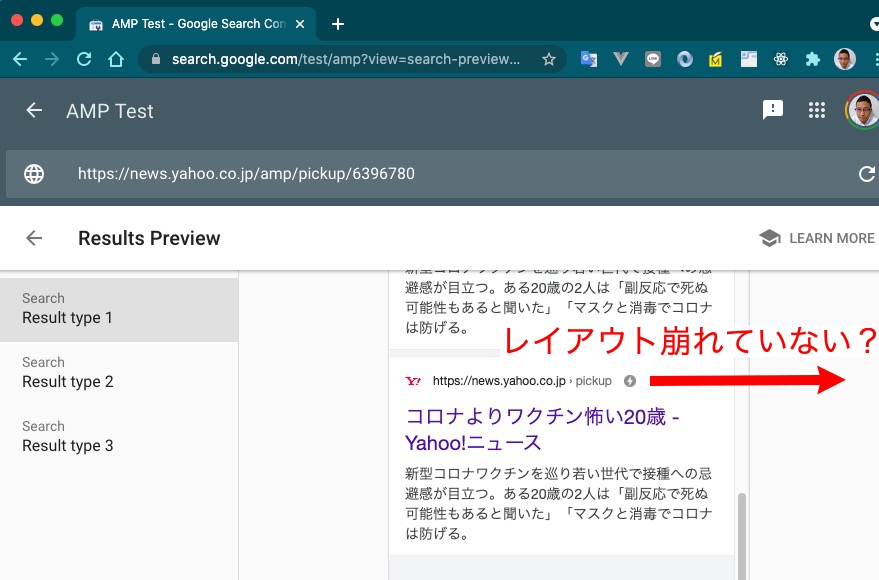
AMP化の確認は AMP Test 結果の PREVIEW RESULTS の 検索結果に表示されている 該当記事 を開いて初めて確認完了。
該当ページのURLを端末で開いた場合と検索結果からAMPページを開いた場合では、 content width の取り方で違いが出る場合があります。特に body width=1200px などしている場合でスマホページも 1200幅で読み込んでいる場合は、レイアウトが崩れます。
AMP化した後はちゃんとレイアウト崩れていないか、確認しておく必要がありますね。
「ん〜、SEOは気になるけど、AMP化できるのか...、いくらぐらいかかるんだろう...」 と気になる方、町のWeb屋 大島 を利用してみませんか? まずは相談、見積もり、それから する か しない か考えればいいのではないでしょうか?
ジッとしていても右肩上がりにはならないと思いますので、まずはアクションしてみましょう。
AMPで使用できるJavaScriptのDOMリスト
技術メモです
https://github.com/ampproject/worker-dom/blob/main/web_compat_table.md
AMPのキャッシュクリア
AMPのキャッシュは無理にクリアしなくても、次のページアクセスがあった時、Googleが更新されているかどうかチェックしてくれている。AMP TEST で1、2回ページを開けば更新されているので、AMPキャッシュは不要なケースが多そう。
そして AMPキャッシュの更新は、なかなか面倒で情報量も少ない。