SEO、表面的にはやっていることや効果が分かりにくく、ちょっと地味なことですよね。
町のWeb屋大島のSEOに対する取り組みや考えをご紹介させていただきます。
基本的なSEO方針
基本的には、 Google 検索ドキュメント と Google Webmaster Central Blog に従って、Googleを尊重したSEO対応を遵守。
例えば2020年6月時点では、”Core Web Vitals” という指標にGoogleは重きを置いています。
【Core Web Vitalsの項目】
- モバイル対応
- 読み込み時間
- 安全なブラウジング
- コンテンツの安定性
- HTTPS
- インタースティシャル
上記項目、基本的には Google PageSpeed Insights でわかること。
あとは検索結果の上位表示を狙える「Rich Results(構造化)」への対応を行っております。
SEO具体的な例(構造化)
先月SEOの相談があり対処させて頂いた事例をご紹介させて頂きます。
構造化、表面的にわかりにくくて、効果もすぐ?にはでなく”地味”ですが、Googleを信じて実行するもの。
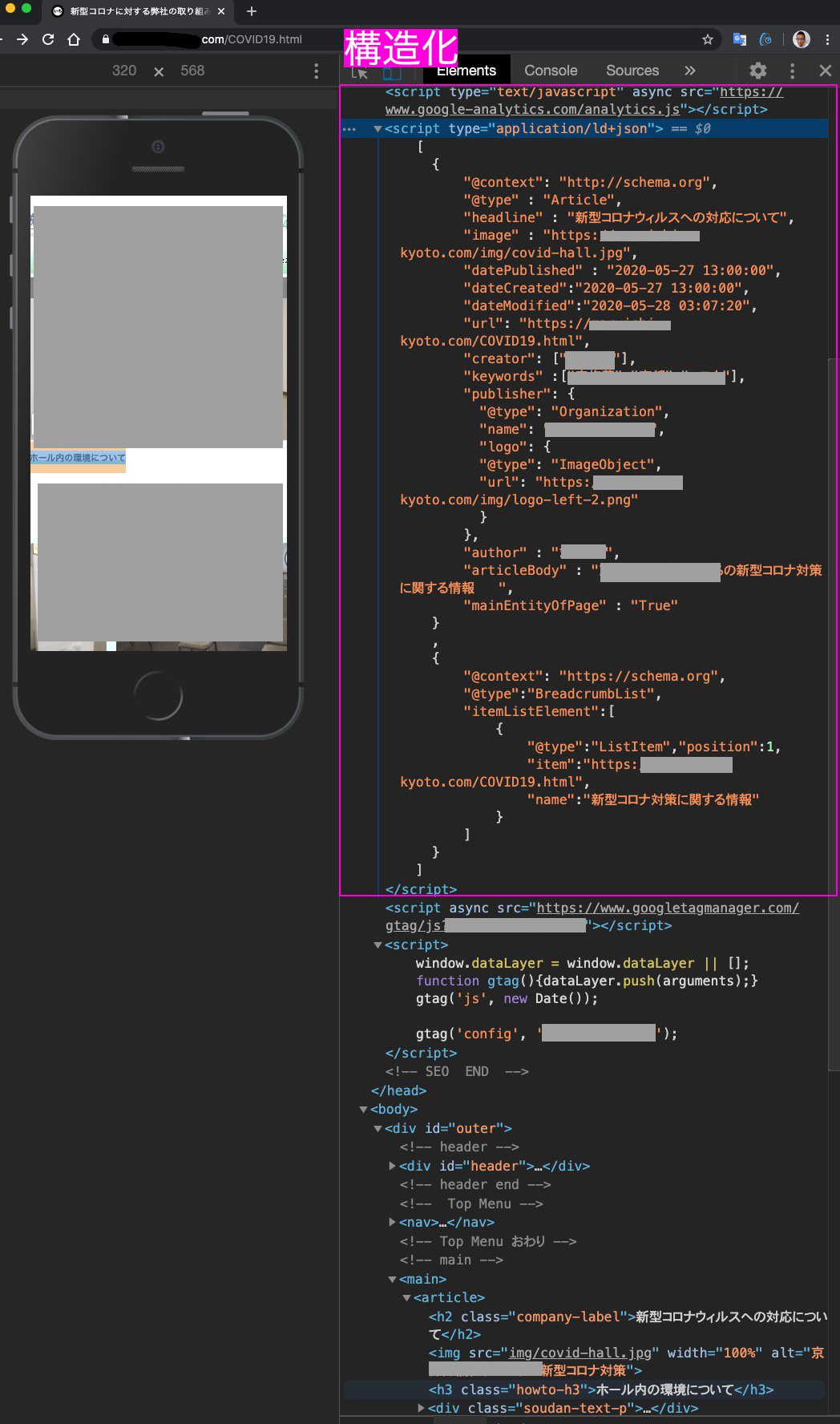
実際に構造化を設定したHTMLコードをご紹介させて頂きます。
今回は19ページと限定的なWebサイトだったため、各HTMLファイルに各内容を直接記述。
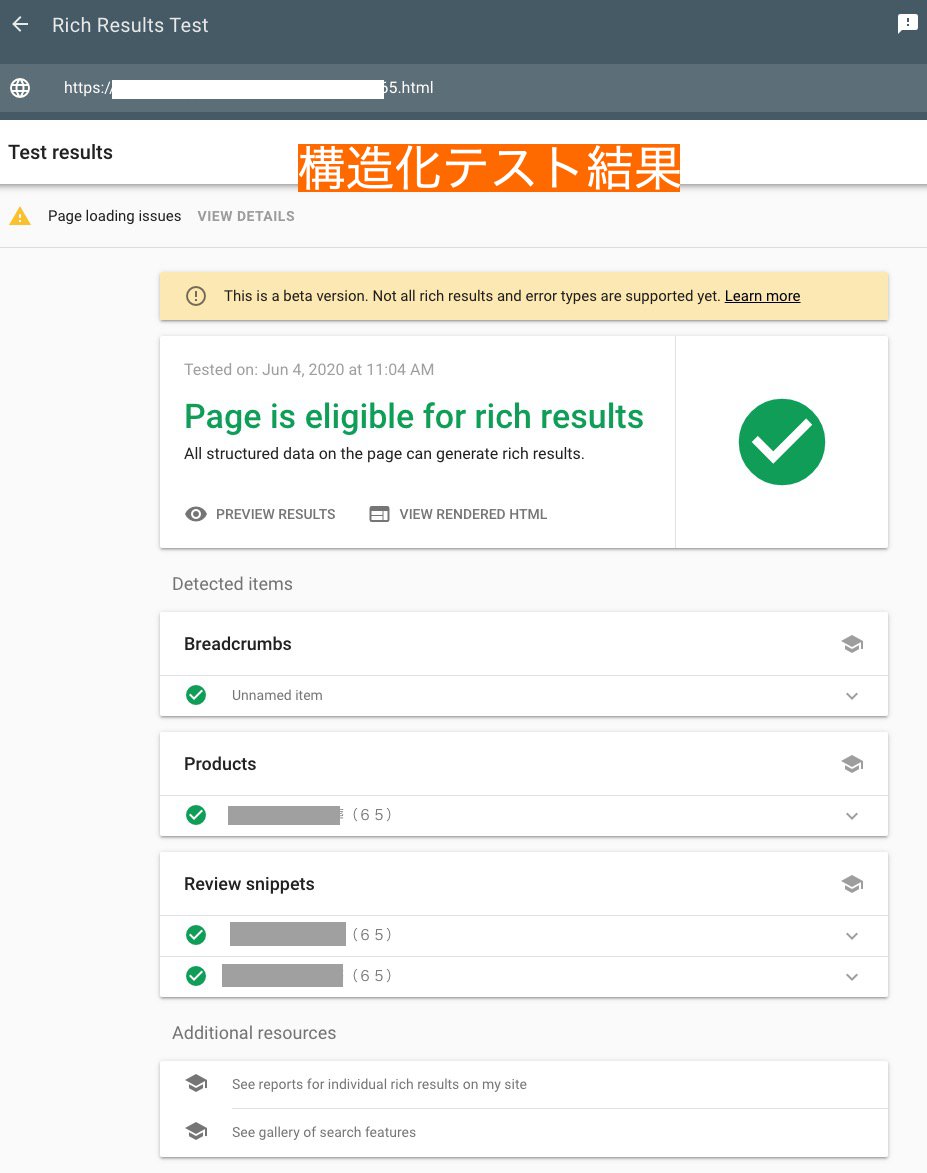
Googleの構造化認識をチェックしてみると、OKですね。
19ページ全て構造化○でした。
SEO具体的な事例(画像・保留分あり)
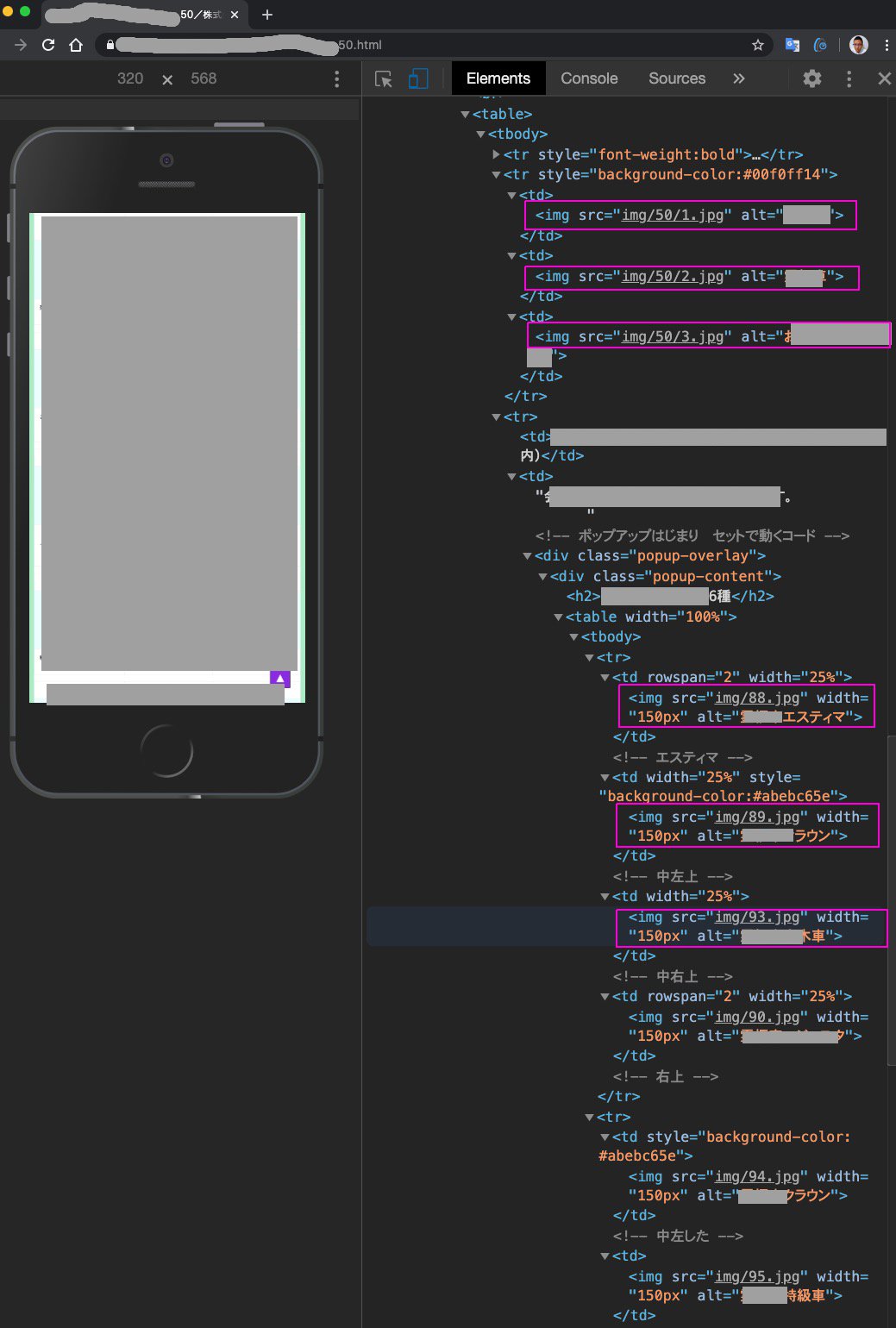
急ぎで作成したお客様のWebページ、当初SEOは後回しということで画像の alt タグを設置していませんでした。
今回構造化に合わせて画像415枚全てに alt タグを設置(上図参照)。
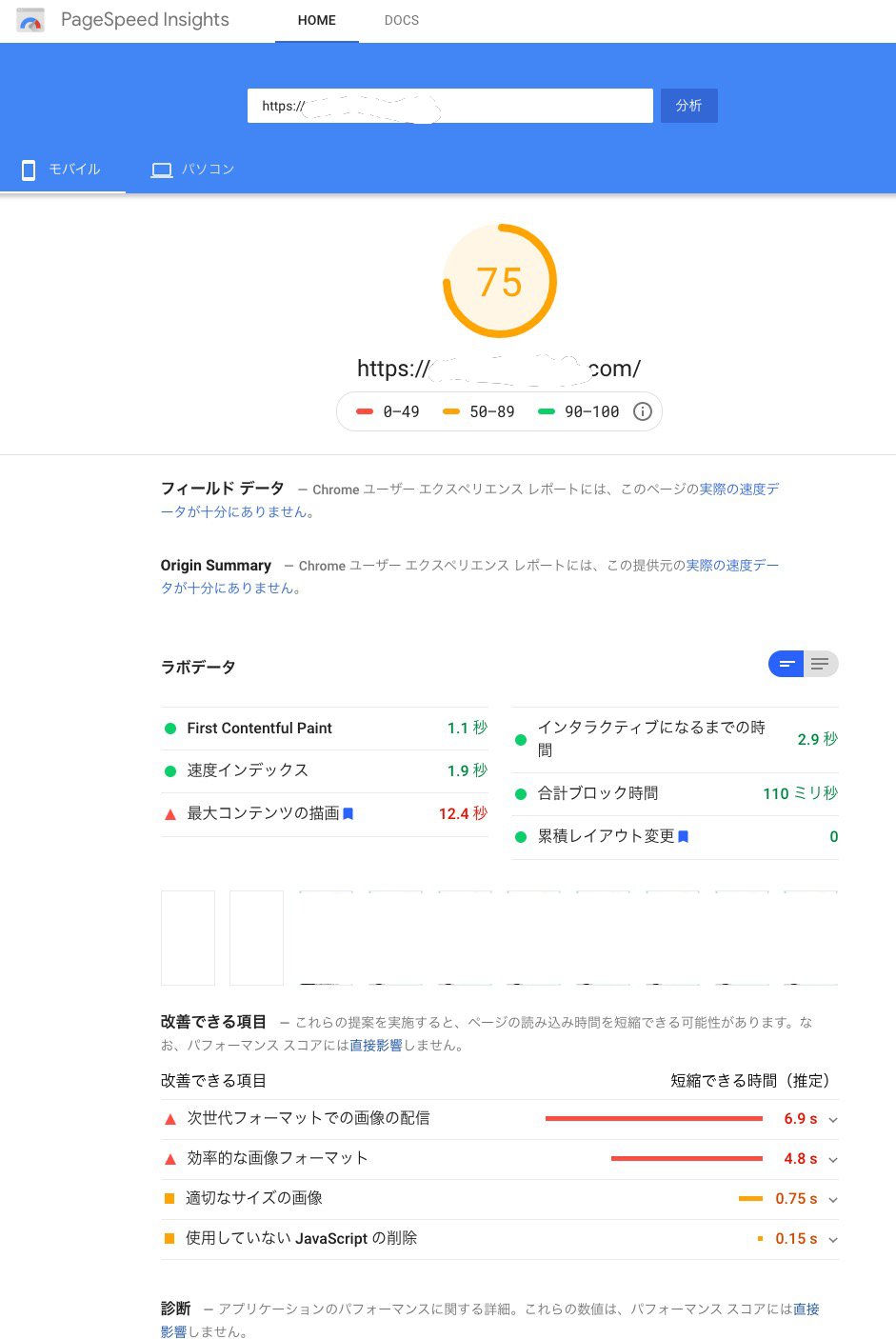
そして業務レポートを作成していると、「えっ?」ということが。
なんと100点から75点に評価が落ちています。
他のWebサイトをみても、軒並み点数は前より悪く、GoogleがSEOに対する評価処理を変えたことが伺えます。
減点内容は、基本的は画像フォーマットを WebP に、ということでテクニカル的には難しくないものの、時間的に短縮処理したい作業。
htaccess による一括処理もありますが、
- ファイル名が汚くなること、
- htaccess編集へのリスク
これらを考えると、躊躇するもの。
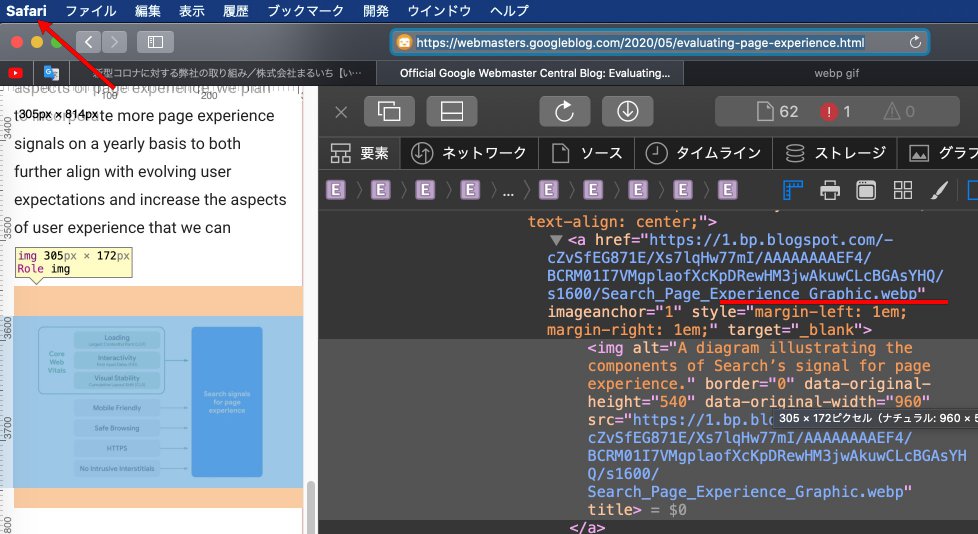
参考までにGoogle Webmasterのコードを確認してみると、.webp しか用意されていません。「JavaScriptで処理?」と思ってもそれらしい記述は見当たらなく、 Safari でも .webp で画像表示。
 上図リンク
上図リンク
調べる時間もないので、この件については Google のヘルプに投稿[リンク]。
SEO対応についてのまとめ
SEO対策については、HTMLタグやコンテンツの内容が大事と言う意見もありますが、町のWeb屋は基本的にはGoogleのドキュメントに従って対処する考えです。
そして半年に1回はアップデートされているGoogleボットへの対応については、”迅速に対応できる環境”が大事と考えます。
上記例のような小規模サイトであれば直接のHTML編集で対応できましたが、ある程度規模が大きくなる場合はDjangoなどのフレームワークによるウェブサイトの運営を推奨。
WordPressについてはプラグインで構造化やWebP対応可能とのこと(未検証)。しかし、既存データへのデータ反映を考えると、小手先ではおわらないかもしれませんね。
以上のことから”環境は変わる”という前提でWebサイトとうまく付き合っていくことが大事と考えられるでしょう。
ちなみに今回作業させていただいた、19ページへの”構造化”と”画像alt”設定時間は 10時間(時給換算で 15,000円)でした。
本稿作成時間:2時間