次のお仕事で Django を使うので、約半年ぶりに自サイトのサーバーにアクセス。
27インチモニターだとレイアウトが見すぼらしいので、ビッグモニターの場合はズームアップで... え〜と この js を書き換えて、ブラウザをリロード。
反映される訳がありませんよね。
ん〜と、変更が反映されない時はどうしたっけ...... Google 検索... Stackoverflow... ふ〜ん、

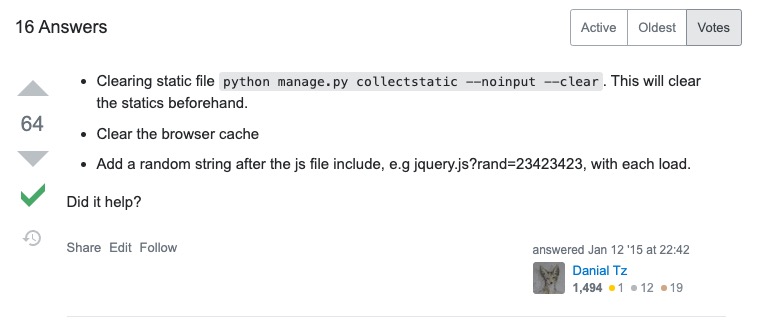
(https://stackoverflow.com/questions/27911070/django-wont-refresh-staticfiles# )
collectstatic --noinput --clear
すればいいのかな、コピペ、実行。

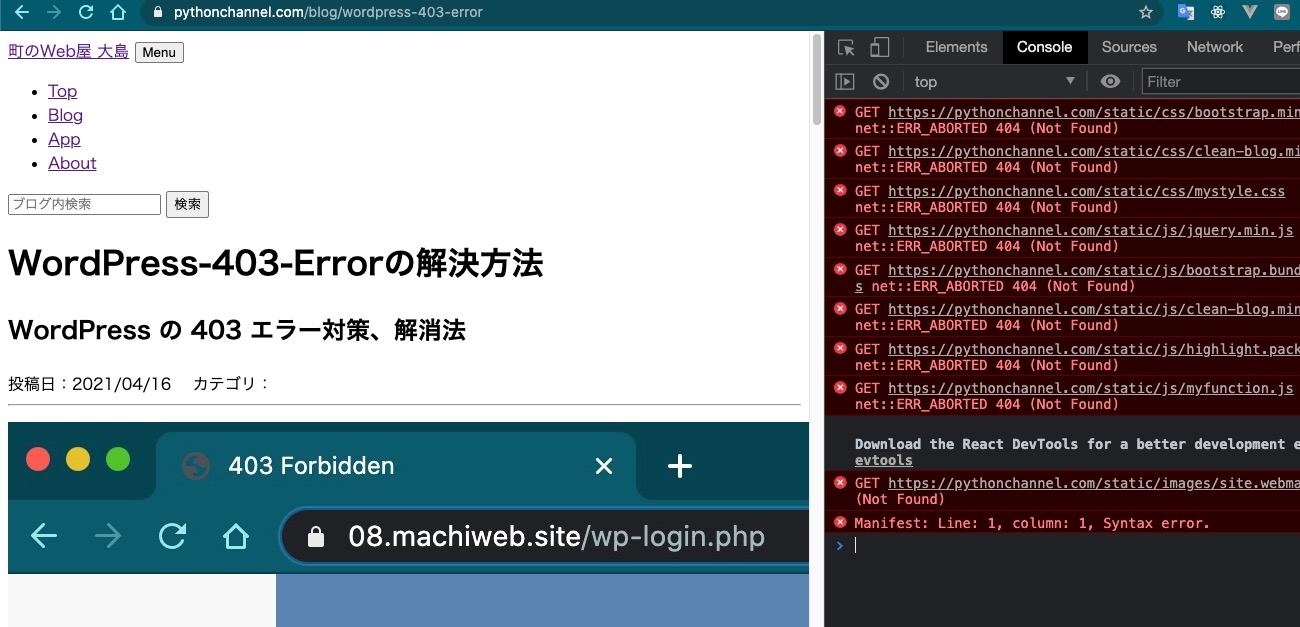
なんじゃこりゃ、 CSS も JS もだめじゃん.... 場合によっては 502エラー にも。

焦りますよね。
Django の static ファイルの管理を理解していれば理屈はわかるものの、なんとなくチュートリアル通りに Django を動かしていただけだと ??? しかないですよね。
ファイルの変更を反映させる方法
python manage.py collectstatic
基本、コレで大丈夫と思います。
サーバーやブラウザのキャッシュ設定によっては、ブラウザをスーパーリロードしたり、サーバーを再起動?したり必要でしょうが、
python manage.py collectstatic
で反映されます。
決して
--clear
を不用意に付けないでください。
collectstaticでおかしくなった時の対処方法
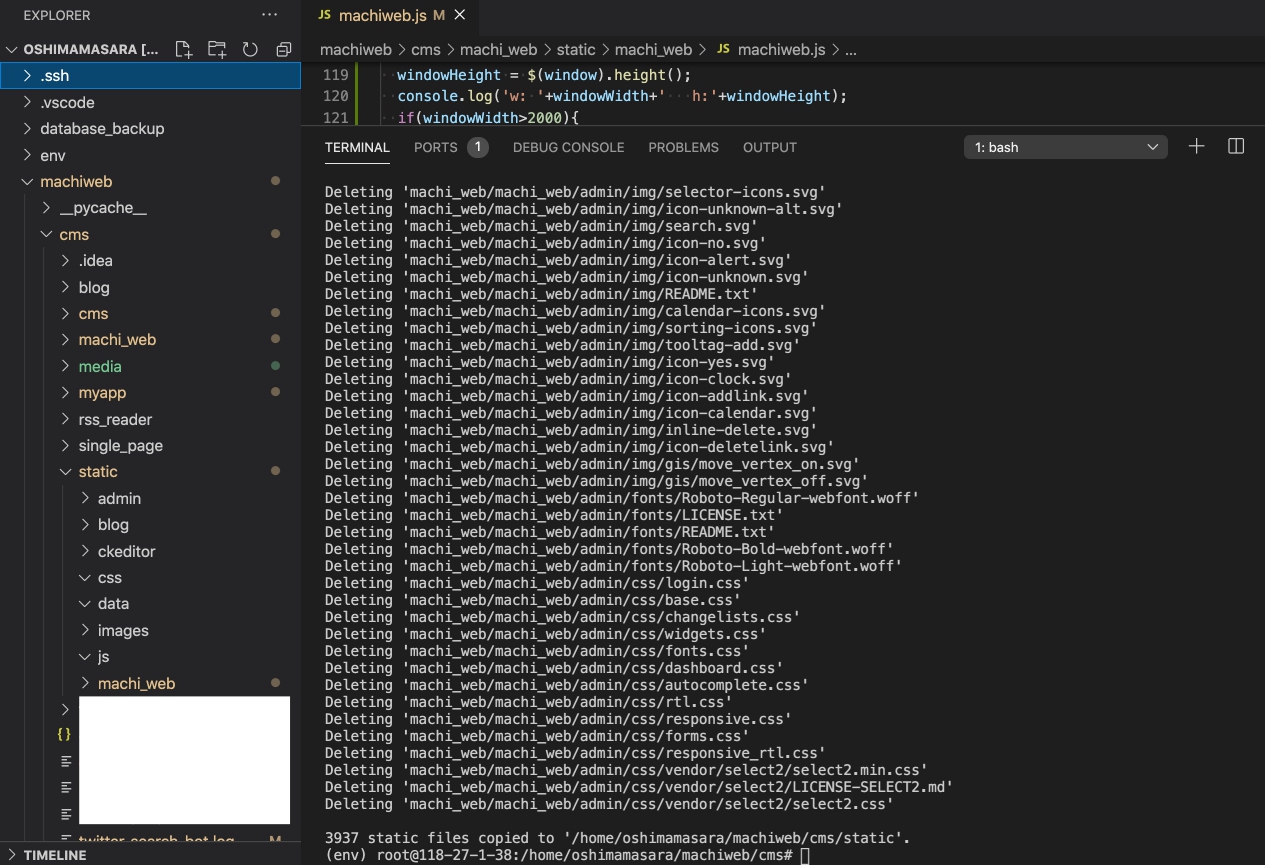
python manage.py collectstatic --noinput --clear
を実行した場合、以下のように delete しまくった、というログが出ると思います。
えっ、消した?... ですよね。
加えて現状を確認するため
python manage.py runserver
で Django を動かしてみましょう。
もしくは settings.py のデバグを True にして、ブラウザをリロードするとエラー内容が確認できます。
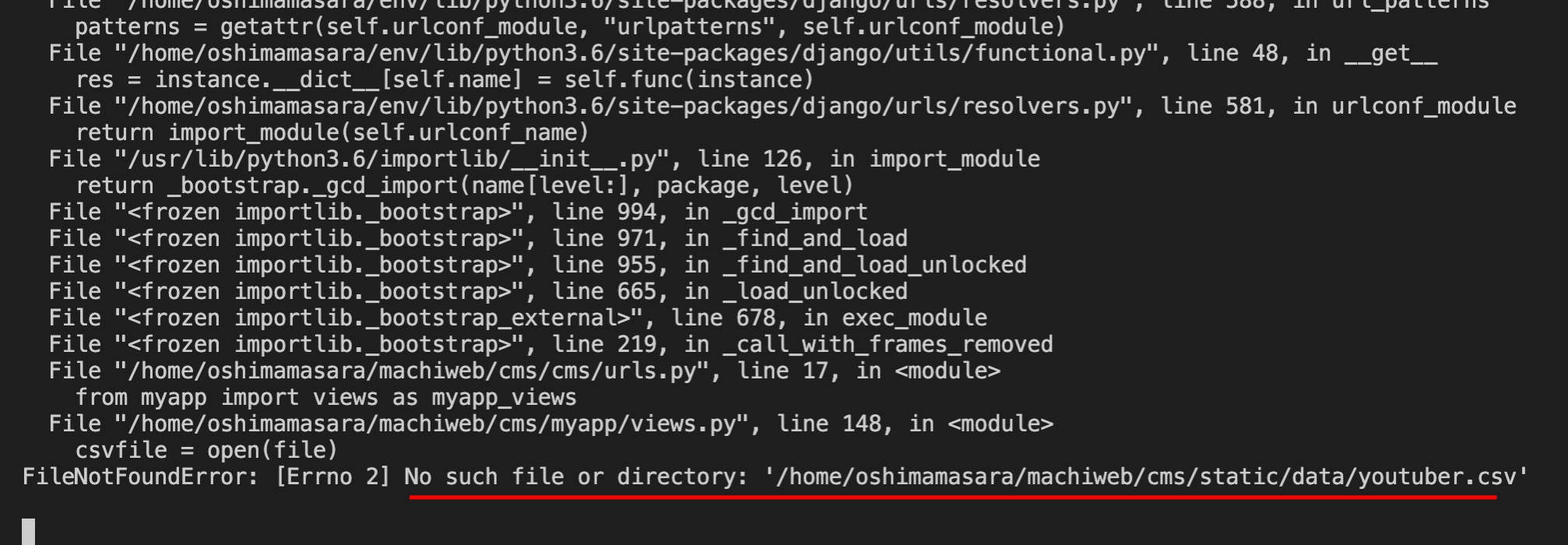
(runserverした場合)

どうもファイルがない、と怒っています。
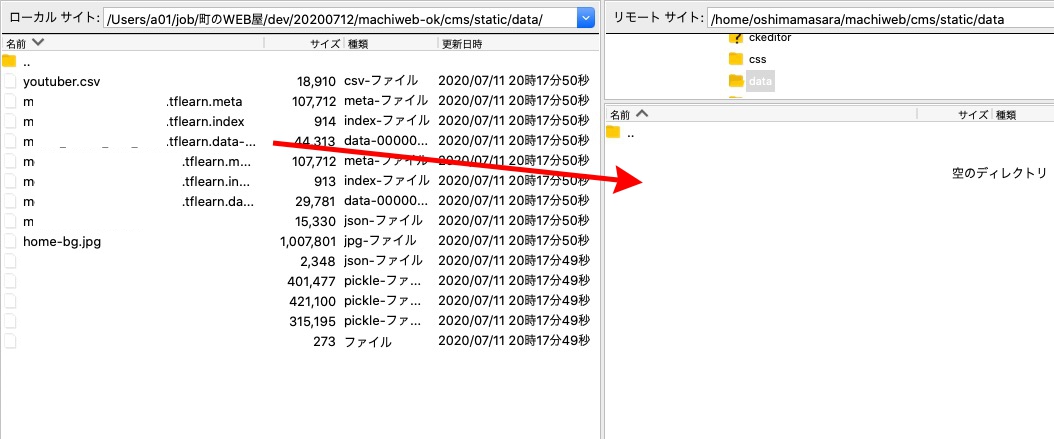
Django が ない といっているディレクトリに、半年前にバックアップしていたファイルをアップロード。
 プロジェクト名/static の下に css や js、 images などをアップロード。
プロジェクト名/static の下に css や js、 images などをアップロード。
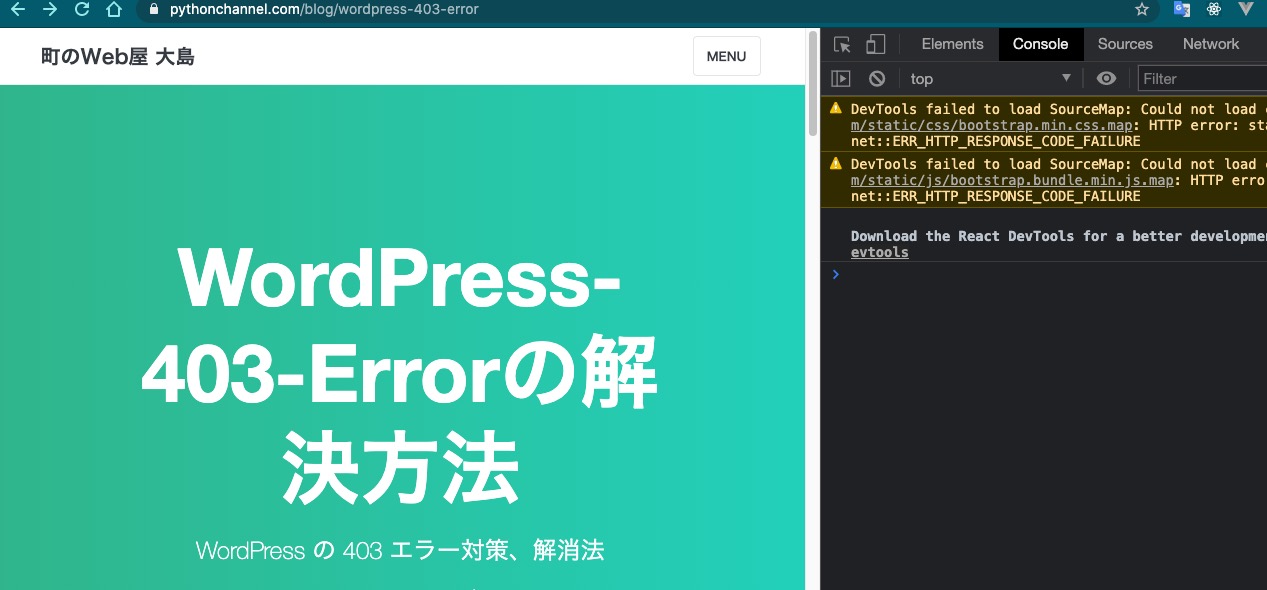
そしてブラウザを更新してみると
 戻りましたね。
戻りましたね。
今回の事件は、「久々」「不用意」が原因で起きたと思います。
このような失敗談を公開すると「えっ、お宅大丈夫?」と思われるかもしれませんが、それよりも Django や プログラミングでつまづきそうな人のお役に立てる方が社会のため?と思い公開しました。
また忘れやすい自分用にでもあります。
町のWeb屋 大島は、コレからも積極的に挑戦し、失敗から逃げず対応し、技術向上と共に社会貢献していきたい次第であります。
しかし、 久々に Django 触ったが、やっぱり PHP 系とは全然違ってちょっと癖あるな、と思ってしましましたが、頑張って次のプロジェクトもアウトプットできるよう精進します。